Designing a Course Worth Learning Part 2
I learned about assistive technology when I was on a graduate teaching assistantship and tasked with shadowing a senior graduate assistant before she graduated. I was to then take over her Assistive Technology course for pre-service teachers.Over the years, I’ve gained a greater awareness and understanding of disability and accessibility. But I still have a lot to learn. I believe every instructional designer (and instructor) must be equipped with the knowledge and skills to design accessible courses.
As I plan to teach a summer online course, I want to make my course worth learning to students. In order to do so, all students enrolled in the course must be able to access course information. If any of them has a disability and would be using some form of assistive technology to access course information, I want to plan with that in mind. Mostly, I strongly desire to make my online course materials universally accessible to all learners, with or without disabilities. Last Friday, I was fortunate to have a JAWS user check out some pages on my course site. I’ve seen JAWS on YouTube and read of what it can do. To actually see a blind/low-vision user use JAWS is an eye-opener. (JAWS is a screen reader. Check out http://en.wikipedia.org/wiki/Screen_reader ). This post outlines three important things to bear in mind when designing online courses.
I tried to video-record the session at the important parts, but the videos didn’t turn out so well. My colleague who arranged the session for me, Debbie Roberts, from the Division of Academic Success (MCV campus), videotaped a few clips with her iPhone. Below is one of her clips I edited.
1. JAWS provides a summary of the layout of the page. [30 sec video]
My Welcome page contained 1 frame, 13 regions, 13 headings and 162 links (really?). The summary by JAWS points to the importance of course content organization and the use of appropriate headings.
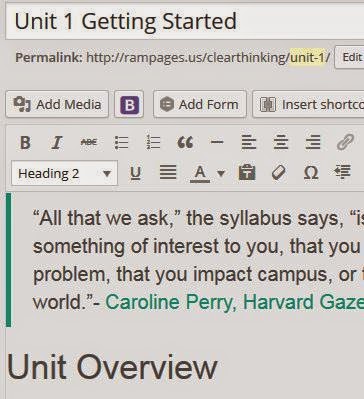
2. Use Style Options on the HTML Editor
If you are using WordPress, make sure you use Headings offered by the Editor.
3. Add ALT TEXT Descriptions to ALL Images
When we asked our blind friend what were the top 10 issues faced by blind web users, he listed this as the top challenge. I heard this illustrated myself as JAWS scanned the course site and attempted to read the images on the Twitter stream and on my course pages. JAWS kept saying:
Link to image… Link to image… Link to image…
There were links but there were no descriptions to images on my Twitter stream. No one thinks about it when they tweet. Fortunately, there is Easy Chirp, an alternative web option to Twitter. You can sign in on Twitter through EasyChirp [http://www.easychirp.com/]
@NeilMilliken @EasyChirp @dboudreau Thanks for the feedback. It’s an important area that is all too often overlooked. #AXSChat
— Ability First (@AbilityFirstLdn) April 14, 2015
When JAWS read the alt text to the image on my Welcome screen, Mr. MF, the JAWS user, turned to me and said, “Thank you for including the alt text.”
Such a simple thing to do and he was so grateful. Could we all just make that little effort?




One Comment
Pingback: