How to Embed Wow Slider into a Blogger Post
I spent a good bit of last night trying to embed a Wow Slider series of images into this blog, by Blogger. So I am documenting how I finally got it to work — to help anyone who might be looking for help like me. Wow Slider’s FAQs were confusing and not much help for Blogger users. WordPress has a plugin but for Blogger users, things are less rosy. I couldn’t solve the problem despite pasting and repasting the codes and tweaking with it. Googling didn’t produce many results. This afternoon, I thought through the steps again, and voila, I finally figured it out.Here’re the steps I took after uploading the folder of Wow Slider images I had published to my personal website. I’m going to use a bit of jargon to explain.
1. I used Filezilla and uploaded (FTP-ed) the slider of images I created onto my personal web space first. I could not find any other way that worked for me using the free Wow Slider software. Check that your gallery of images/project published correctly and you have a folder with Engine, Data and index.html files.
2. Log in to your Blogger dashboard.
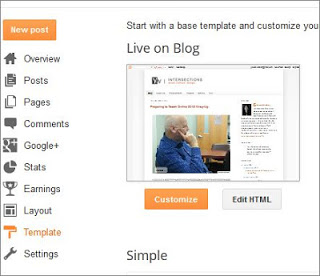
3. On the left menu, click on Template, and on the screen, look for Edit HTML. Got it?
4. Now, go to your own webpage (or some webhost where you have transferred your Wow slider of images) where you had published your Wow Slider of images. It should read something like “http://yourname.com/wowfoldernameofimages/index.html” or some URL where you had uploaded your images.
5. Right-click on this index.html page to View Page Source. Select and copy the contents between [HEAD] and [/HEAD].
6. Go back to the Template > Edit HTML page with all the code. Insert and paste the contents from Step 3 just BEFORE the [/HEAD] text on your Blogger page. Be sure to Preview and backup your template page somewhere first before you SAVE TEMPLATE.
7. Now, look at the code carefully,
<link rel=”stylesheet” type=”text/css” href=”engine1/style.css” />
<script type=”text/javascript” src=”engine1/jquery.js“></script>
BEFORE “engine1,” insert your own webpage’s direct link to the series of images, that is, as in what you did in Step 4, “”http://yourname.com/wowfoldernameofimages/”
8. When done, PREVIEW and then SAVE TEMPLATE.
9. Now create a NEW POST in your Blogger blog.
10. Click on the HTML button to complete this next step. You are going to paste more code from your own webpage.
11. Look at the View Page Source code again, select and copy the contents between [BODY] and [/BODY].
12. Go to your Blogger new post and paste the contents on the page (HTML view).
13. This step is important. Look at the code carefully. In every line where you find these words, img src=”data1 …”
img src=”data1/images/093216.jpg” alt=”I wonder …”
title="I wonder ..." id="wows1_0"/></li>
YOU NEED TO INSERT the link to your webhosted page, e.g. as in Step 2: “”http://yourname.com/wowfoldernameofimages/”.
Then, the code would look like this:
img src="http://yourname.com/wowfoldernameofimages/data1/images/093216.jpg"
alt="I wonder ..." title="I wonder ..." id="wows1_0"/></li>
If I’m making sense to you, your Wow Slider should embed correctly in a Blogger post.
All the best! Here’s how mine looks: Wow Slider gallery 1





18 Comments
Faith Haller
sighs I wish you could do mines. I been up for over 24hrs going through the same struggles you went through. Fortunately you came up with a solution. Unfortunately I can't comprehend your solution and it could be because I'm slightly frustrated and been at this for too long. I see it worked for you. I may need to step back, rest then come back to your page. Thank you for sharing. I'm sure I'll get it.
Faith Haller
I wish you had a youtube video because I'm confused with #1-#4. The worst part is I'm a web designer and can't grasp none of this.
Anonymous
hi. i just wanted to know how you uploaded your slider to filezilla. thanks!
ywbkreher@gmail.com
Hi, sorry for this delay.
Filezilla is a free app downloadable at https://filezilla-project.org/. This is a file upload service I use to transfer my slider to a webhosting service. Once installed, you enter your webhost's FTP address, username and password. Once uploaded to a webhost. You have the address to continue with the rest of the steps. Is this helpful?
Clark Clint
I'm not there yet, but thanks anyway.
Rachelle
Hi! Thanks for the explanation! It is a bit hard to follow. But since you prove it is possible I didn't give up and found out how to do it!! :)
My I advise to people who dont get the whole Filezill part either: Do not use Filezilla which is totally impossible to understand?? but just upload your files in your public Dropbox folder.
Then there are several links in the part between the [head] that you need to change to the dropbox link (ex href="engine1/style.css") look well to where they link and replace these links with the dropbox links!( ex: https://dl.dropboxusercontent.com/u/xxxxx/engine1/style.css) Do the same for all the link in the body part! And it works!
But seriously thanks a lot for the explanation!! :)
ywbkreher@gmail.com
Thanks, I plan to transfer them to my Dropbox folder too. I'll revise these instructions then!
mariz Joaquin
where can i see or get this http://yourname.com/wowfoldernameofimages/ pls. help me doesn't work maybe make video tutorial pls..
mariz Joaquin
can u pls.. help doesn't work where can i find "http://yourname.com/wowfoldernameofimages/".
ywbkreher@gmail.com
Mariz, you have to transfer your WoW slider folder of images to a web hosting space. This "wowfoldernameofimages" refers to your own folder of slide images. I uploaded it to my webhost. A commenter here uploaded it to Dropbox. You have to find space for that and upload it to get the weblink which is unique to your own project. I'm trying to find time to create a newer tutorial. I hope this helps a bit?
Michelle Prinold
Hi Yin. I've been trying to add the slider to the top of my blog, just beneath my header, with no luck. I am completely useless at code – never done it before – and have been trying for the past 24 hours to get this to work. I have my files uploaded onto google drive, and have tried to install using the "add HTML" widget but still no luck. Any suggestions? thanks!
ywbkreher@gmail.com
Hi Michelle,
Could you message me privately so that I can contact you directly about the contents within my header? You can contact me via Twitter @yinbk or my work email: ywkreher@vcu.edu.
Pratheep
Wow Yin you are a total genius, i was searching long time for a solution to add wow slider to blogger. Finally your article helped me to understand the process & execute. Thanks for your post.
Anonymous
Good directions except you're skimming over step 4 like it's not a big deal or a problem. It IS a big deal and problem and that is why you never see any WOW Sliders on Blogger sites.
If you could give a separate, step-by-step tutorial on what FTP hosts will WORK for hosting WOW Slider files, AND how to get those files hosted there AND how to get them linked to WOW slider code at Blogger, that would be great.
Araniko Higher Secondary Boarding School College
will you please tell me how to make menu like yours?
Anonymous
Greetings! Very helpful advice within this post!
It is the little changes that produce the most significant changes.
Thanks for sharing!
Also visit my weblog responsive Slideshow
Lin T.
Thanks for your post. I used Dropbox. I did everything in the instructions and all I have are broken links, no pictures. I'm missing something…Is it possible that someone could do this as a video tutorial?
Pingback: